Ẩn nút thêm vào giỏ hàng trong WooCommerce
WPFast xin hướng dẫn đến các bạn: 3 cách đơn giản được dùng nhiều nhất để ẩn / xóa / loại bỏ / tùy chỉnh nút thêm vào giỏ hàng (hay còn gọi là Add to Cart Button) chỉnh sửa nút mua hàng trong wordpress.
Vì một lý do gì đó, mà bạn muốn xóa nút mua hàng (xóa nút thêm vào giỏ hàng) ra khỏi trang thông tin sản phẩm (trang sản phẩm).
Bạn cần cân nhắc kỹ trước khi xóa (hoặc ẩn) nút thêm vào giỏ hàng.
Những vấn đề thường gặp khi ẩn nút mua hàng
- Khách hàng không thể chọn mua nhiều sản phẩm trực tiếp trên website.
- Khách hàng không thể thanh toán online.
- Khách hàng phải chủ động liên hệ với bạn để đặt hàng và thanh toán.
- Khách hàng không có tài khoản để lưu lịch sử mua hàng.
- Khách hàng không có tài khoản để lưu sản phẩm yêu thích, sản phẩm mua sau, sản phẩm đã mua.
- …v…v…
Ngoài những vấn đề WPFast đã liệt kê ở trên, nếu bạn gặp phải những vấn đề khác, xin hãy cho WPFast thêm thông tin để bổ sung ở bên dưới phần bình luận. Xin cảm ơn!
3 cách xóa nút thêm vào giỏ hàng
Chỉnh sửa nút mua hàng trong wordpress
Dưới đây, là 3 cách để ẩn nút mua hàng đơn giản, dễ làm, không lỗi, được cộng đồng WordPress Việt Nam và Thế Giới sử dụng nhiều nhất.
Cách 1: Chèn code vào file functions.php trong child theme (theme con)
- Bạn cần vào file functions.php trong Giao diện -> Sửa giao diện -> functions.php
- Bạn chèn đoạn mã bên dưới vào vị trí sau dấu <?php hoặc dòng cuối cùng của file functions.php
- Lưu lại để hoàn tất
remove_action(‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’);
remove_action(‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 20);
Tùy vào theme wordpress bạn đang sử dụng, một vài theme wp sẽ không có tác dụng với 2 dòng code trên.
Nếu 2 dòng code trên không có tác dụng, bạn hãy xóa đi, và thử lại với dòng code này nhé!
add_filter( ‘woocommerce_is_purchasable’, ‘__return_false’);
Bây giờ, bạn có thể vào trang thông tin sản phẩm (Chi tiết sản phẩm / Simple Product / Single Product) để tận hưởng thành công.
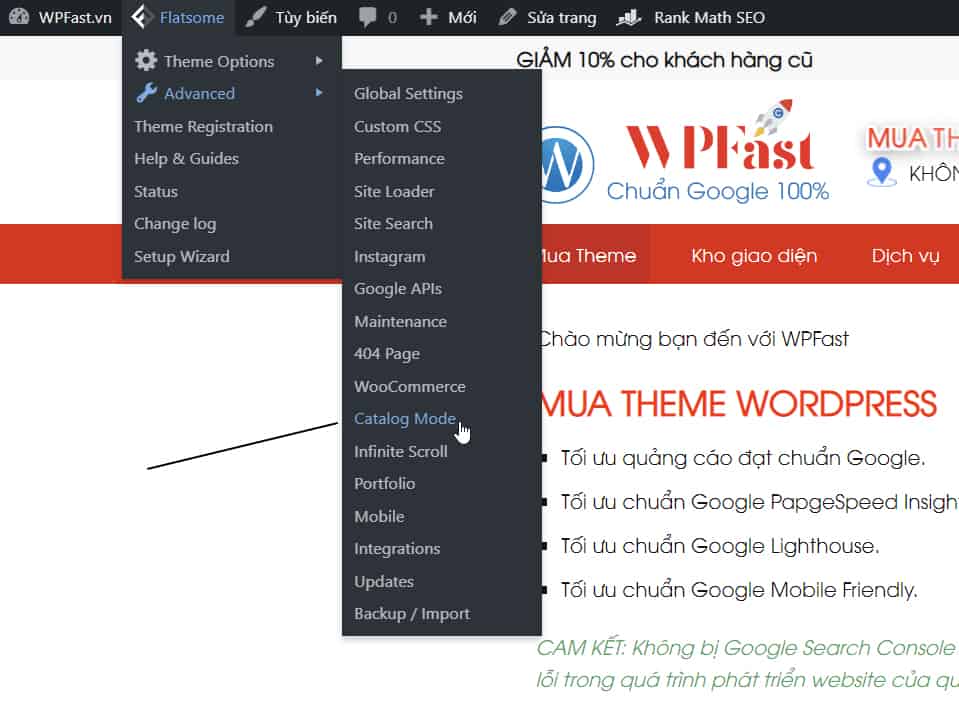
Cách 2: Sử dụng tính năng có sẵn trên theme flatsome
Cách này chỉ áp dụng được cho theme flatsome thôi.
Rê chuột vào menu : Flatsome -> Advanced -> Catalog Mode

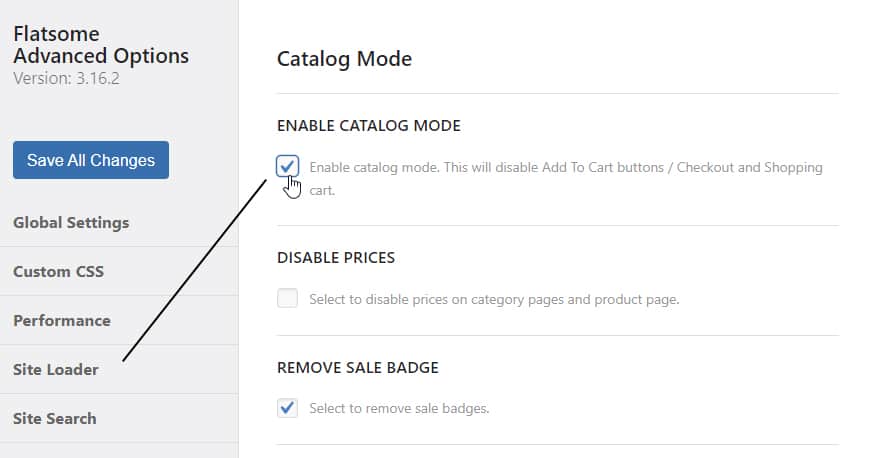
Tick chọn ô : Enable catalog mode

Bấm “Save All Changes” để lưu lại và hoàn tất.
Cách 3: Đang cập nhật


Bài viết liên quan