Hướng dẫn cài đặt theme Flatsome chuẩn nhất
Tổng quan
Sau khi các bạn đã cài đặt mã nguồn wordpress thành công theo bài hướng dẫn trước mình đã chia sẻ. Thì ở bài hướng dẫn thứ 2 này, chúng ta sẽ tiếp tục cài đặt theme flatsome.
Hôm nay, mình xin hướng dẫn các bạn cách cài đặt theme flatsome chuẩn nhất, không bị lỗi, có thể update phiên bản mới tẹt ga mà không sợ bị phát sinh lỗi, làm mất hết dữ liệu (như thông tin sản phẩm, bài viết, hình ảnh…)
Với kinh nghiệm đã cài đặt rất nhiều theme flatsome từ những ngày đầu flatsome mới bắt đầu tiếp cận thị trường. Nên mình đã tích lũy được không ít các trường hợp lỗi, đã làm mình mất rất nhiều thời gian cho việc vắt óc, xoắn não tìm cách khắc phục lỗi. Để giúp các bạn tiết kiệm thời gian, không lặp lại những lỗi ngớ ngẫn như mình, nên nay mình xin mạn phép viết bài chia sẻ cho các bạn “cách làm thế nào để cài đặt theme flatsome không lỗi, chuẩn nhất, mới nhất” được đúc kết qua thời gian không hề ngắn.
Vài dòng quảng cáo: nếu bạn đang cần gấp một webiste phục vụ cho công việc kinh doanh của mình, hay đơn giản là để chạy quảng cáo. Hãy tham khảo dịch vụ Mua Theme giá rẻ tại WPFast nhé!
Hướng dẫn cài theme flatsome
Chúng ta cùng bắt đầu cài đặt theme flatsome ngay nhé!
Bước 1: Đăng nhập admin
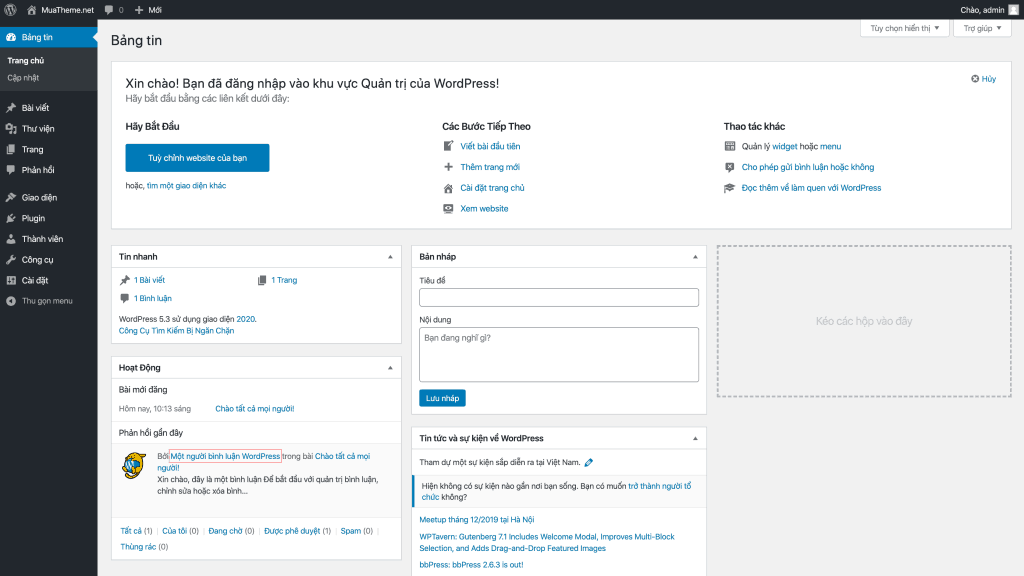
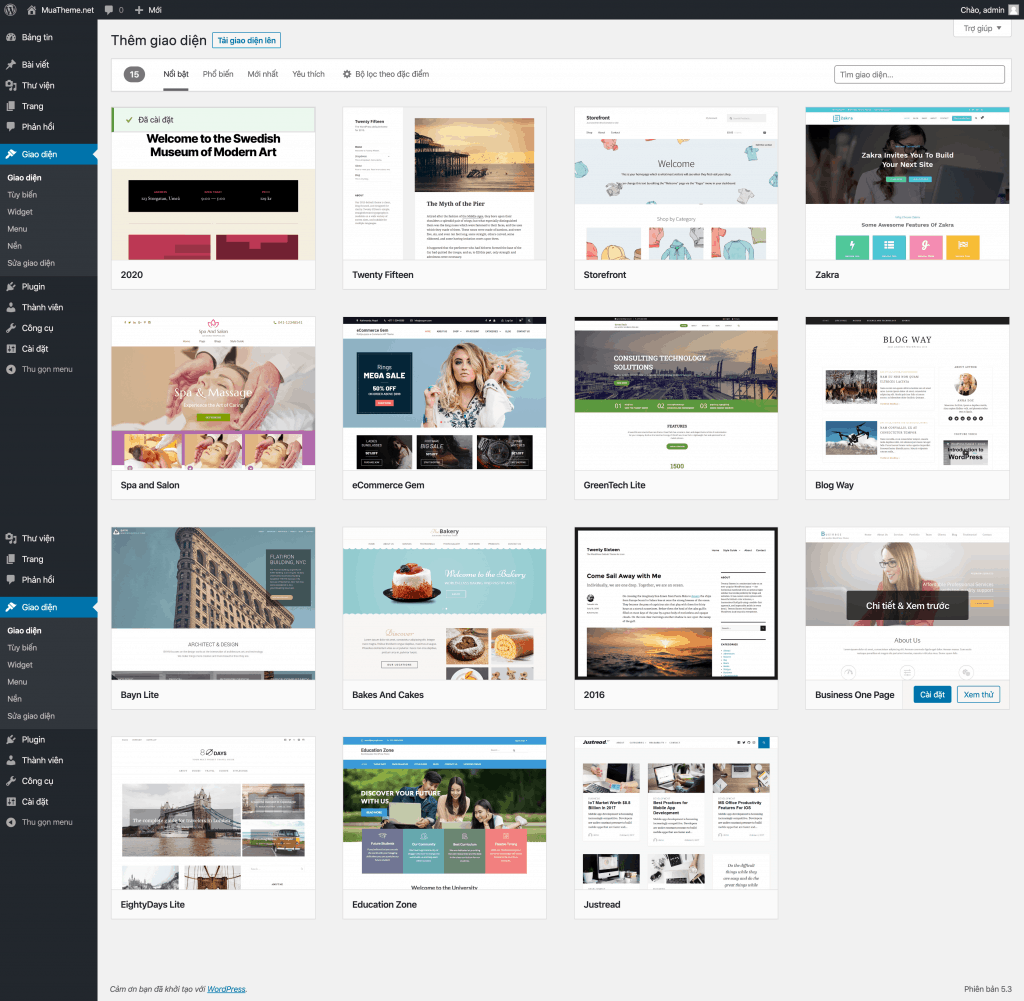
Bạn cần đăng nhập vào trang quản trị (trang Admin). Sau khi đăng nhập vào trang quản trị thành công. Bạn sẽ nhìn thấy giao diện như ảnh dưới.

Để bắt đầu cài theme flatsome, bạn hãy nhìn vào menu dọc phía bên trái màn hình. Và bấm vào menu: Giao diện

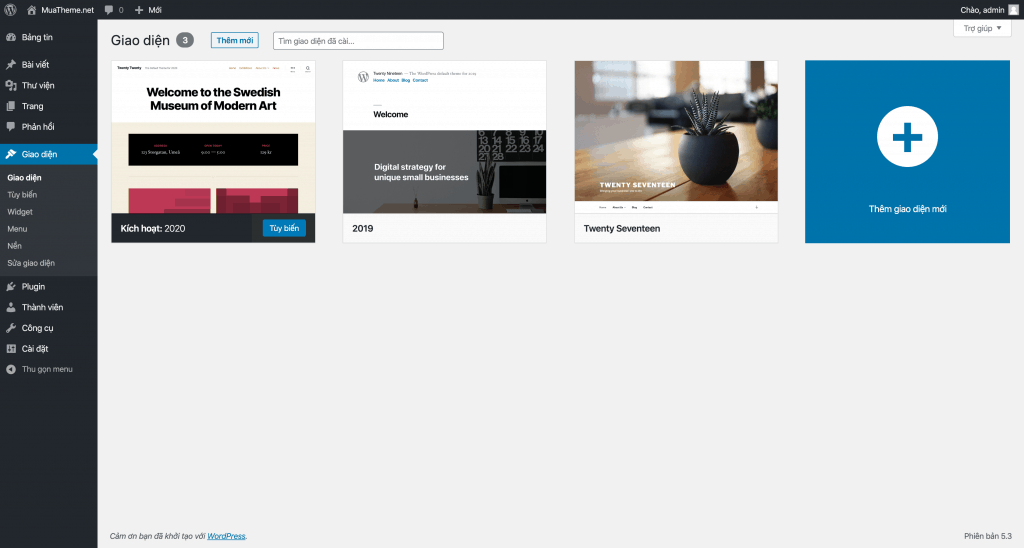
Sau khi bạn bấm vào menu Giao diện, bạn sẽ được chuyển đến trang danh sách các giao diện đã được cài đặt và hiện đang có sẵn trên hosting (hay máy chủ web) của bạn.

Bạn đừng quá ngạc nhiên khi nhìn thấy những theme này, vì bạn nghĩ rằng mình có cài mấy theme này bao giờ đâu.
Đây là 3 theme có sẵn mặc định sau khi bạn cài đặt wordpress. Giống như việc bạn mua điện thoại iphone, đã được cài đặt sẵn các ứng dụng “bản đồ”, “app store”, “saferi”, “photos” vậy. Bạn có thể xóa bỏ 3 theme này đi vì không cần dùng tới chúng. Việc xóa bỏ những theme không dùng tới giúp hosting của bạn có thêm nhiều dung lượng lưu trữ hơn.
Chúng ta sẽ xóa bỏ chúng sau khi cài đặt thành công theme flatsome nhé!
Bước 2: Thêm mới theme flatsome từ máy tính
Để cài theme flatsome, bạn bấm vào nút (button) “thêm mới”

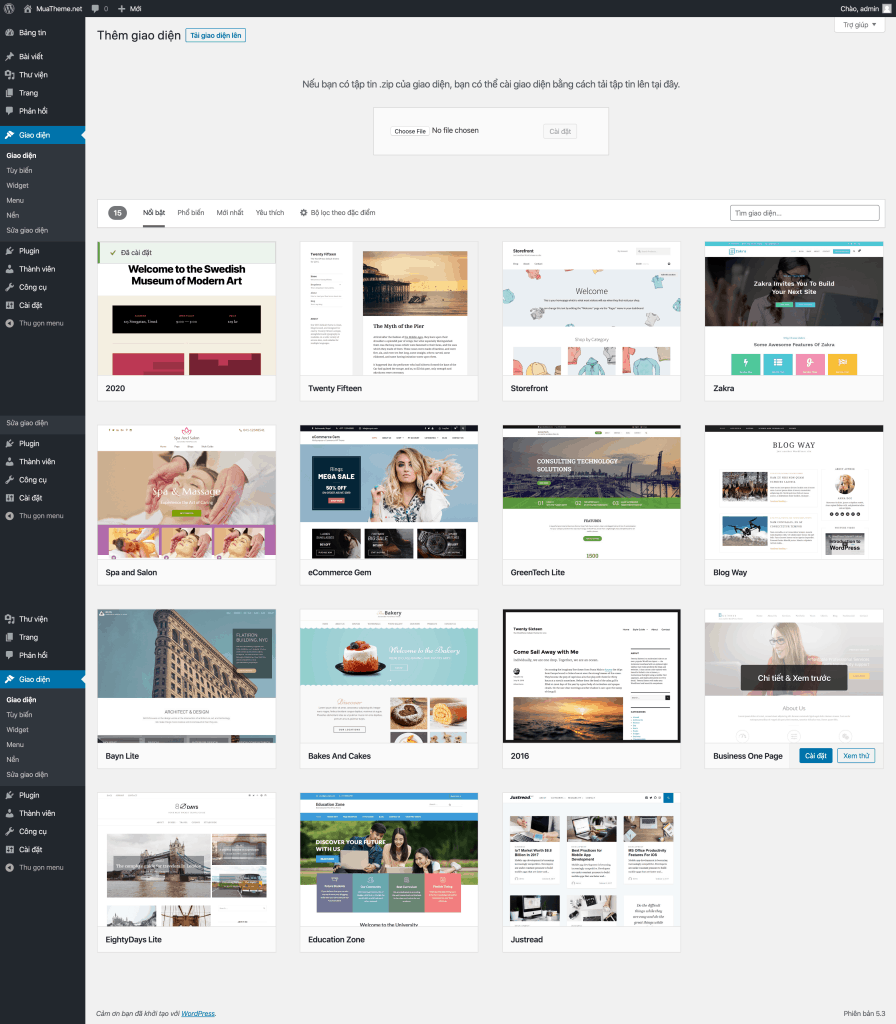
sau khi bấm “thêm mới” bạn sẽ nhìn thấy giao diện bên dưới. Đây là danh sách các theme wordpress được chia sẻ miễn phí từ cộng đồng wordpress trên thế giới.
Nếu bạn tò mò, muốn trải nghiệm, có thể bấm vào nút “xem thử” để xem trước giao diện như thế nào. Và bấm nút “cài đặt” nếu bạn muốn sử dụng theme đó. Mình xin lỗi, hơi lan man mất rồi, chúng mình quay lại chủ đề chính và tiếp tục cài đặt theme flatsome nhé! ahihi.

Tiếp theo, bạn hãy bấm vào “Tải giao diện lên” và giao diện sẽ như bên dưới

Trước khi tới bước 3, bạn hãy chắc chắn rằng mình đã có sẵn theme flatsome trên máy tính nhé! Nếu bạn chưa có theme flatsome và key flatsome bản quyền, bạn hãy qua bài viết này để tải theme flatsome miễn phí và nhận key bản quyền để active theme flatsome nhé!
Sau khi tải theme flatsome về máy, bạn cần giải nén file .zip đó. Nếu bạn chưa biết cách giải nén file .zip hãy để lại bình luận bên dưới hoặc ib mình qua zalo, fanpage wpfast nhé!
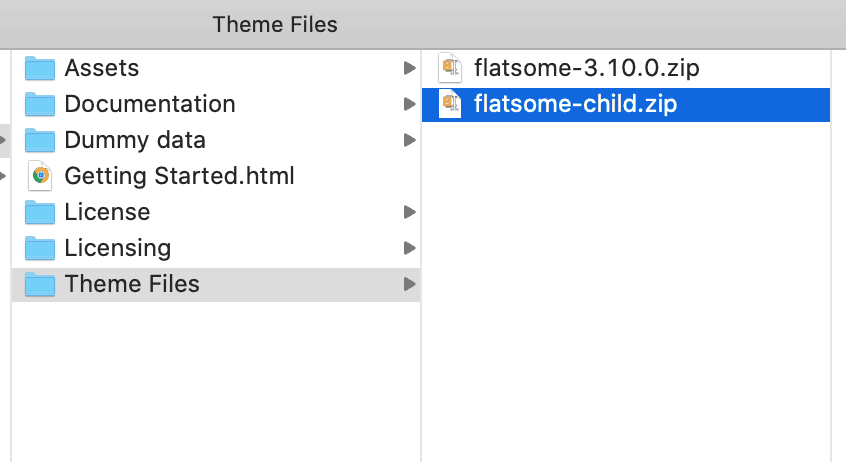
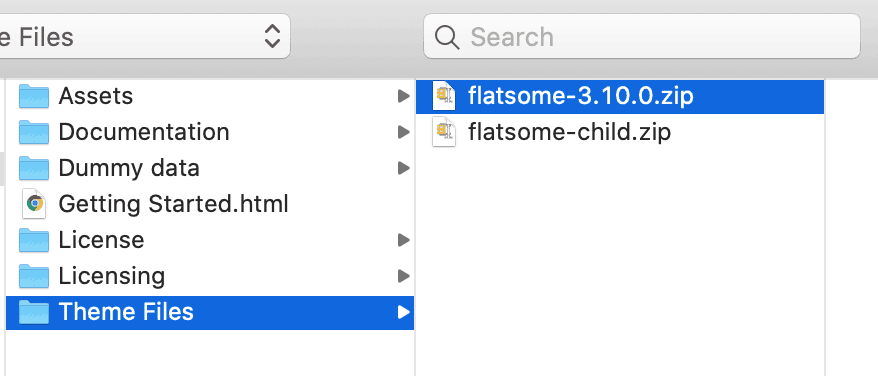
Sau khi giải nén file .zip thành công, bạn có 1 folder tên flatsome-main, bên trong có rất nhiều folder và file khác, bạn chỉ cần quan tâm tới file tên flatsome-3.10.0.zip như ảnh dưới.

Có thể khi bạn đọc được bài viết này, flatsome đã ra mắt phiên bản mới hơn. Có thể là flatsome-4.0.zip hay flatsome-5.0.zip nhưng bạn chỉ cần nhớ, chúng ta chỉ cần sử dụng file .zip có dung lượng lớn nhất. KHÔNG DÙNG FILE flatsome-child.zip.
Bước 3: Kích hoạt theme flatsome
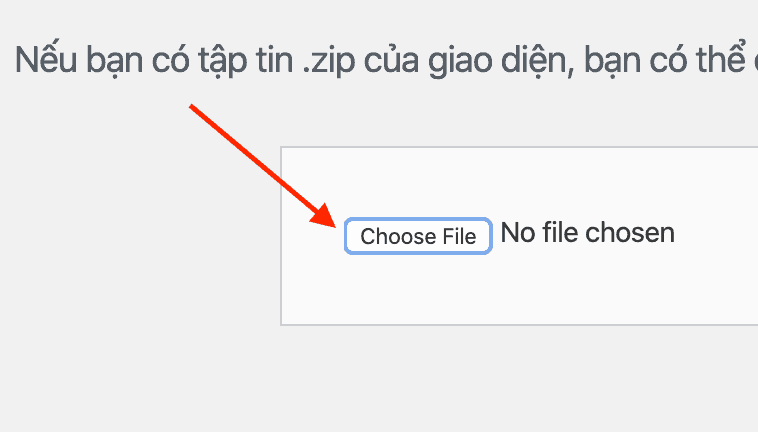
Bạn bấm vào nút: “Choose File” (Chọn tệp tin) và tìm tới file flatsome-3.10.0.zip sau đó nhấn vào cài đặt.



Sau khi bấm cài đặt, bạn đợi 3 giây, đừng tắt trình duyệt web nhé!
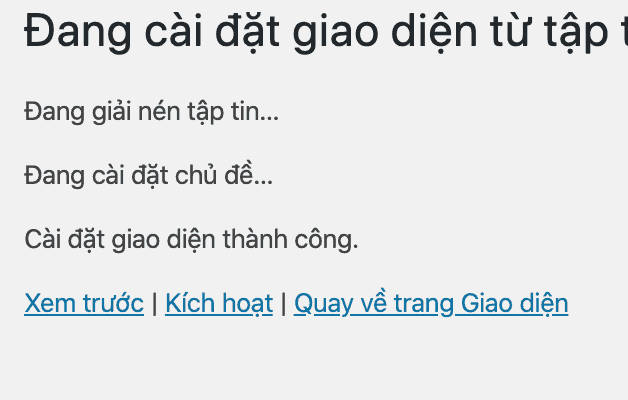
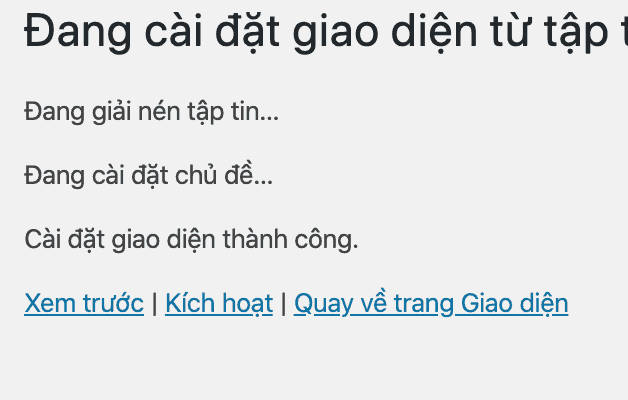
Sau khi theme flatsome được tải lên, và cài đặt thành công, bạn sẽ nhận được thông báo sau.

Hiện tại, wordpress vẫn đang sử dụng theme mặc định lúc ban đầu. Để chọn flatsome làm theme mặc định (theme chính), bạn cần bấm vào “Kích hoạt“.
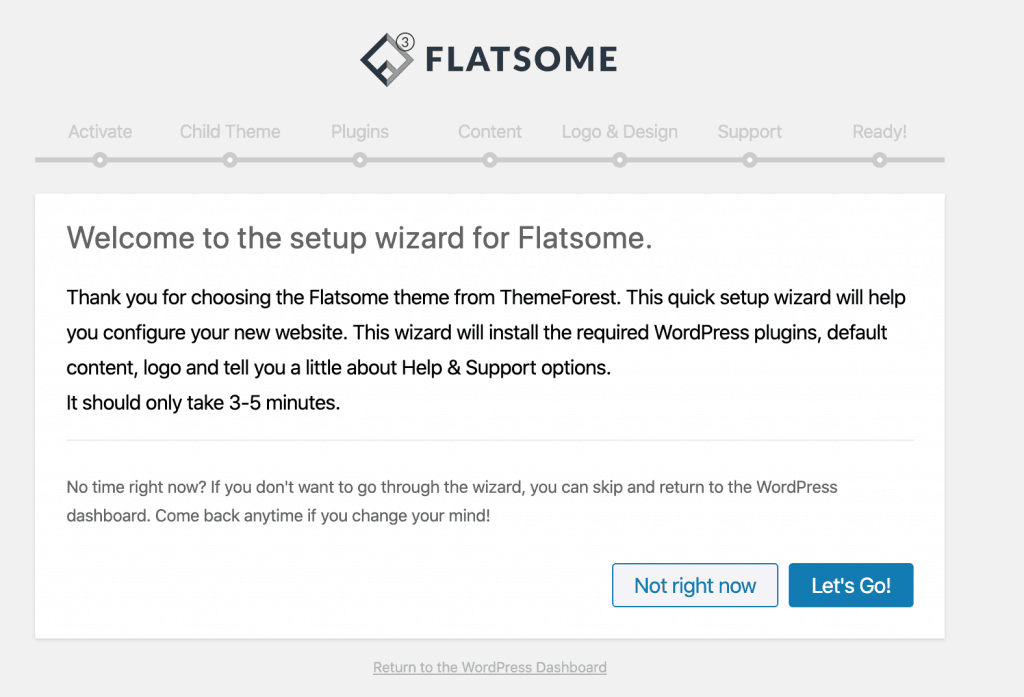
Sau khi bấm kích hoạt, bạn nhận được giao diện sau

Bước 4: Cấu hình và khởi tạo dữ liệu ban đầu
Bạn cần thực hiện thêm vài bước nữa, để hoàn tất quá trình cài đặt theme flatsome.
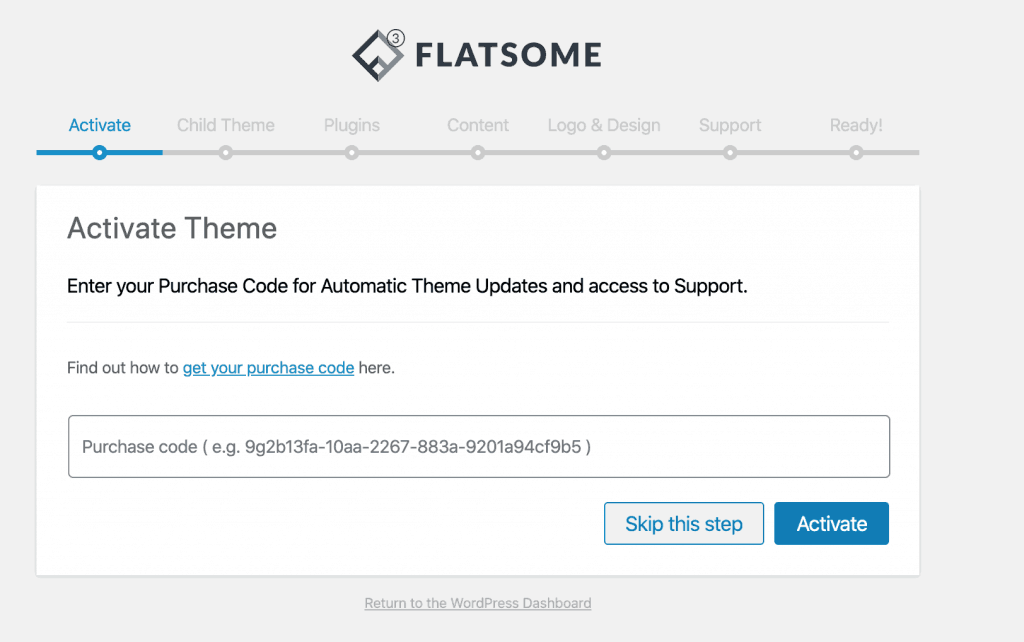
Bấm Let’s Go!
Ở trang Active Theme này, nếu bạn có key flatsome bản quyền hãy nhập vào rồi bấm Active để kích hoạt. Còn nếu bạn chưa có key bản quyền thì bấm Skip this step để bỏ qua bước nhập key flatsome bản quyền.
Bạn có thể vào bài viết này để nhận key flatsome bản quyền miễn phí 100% nhé!

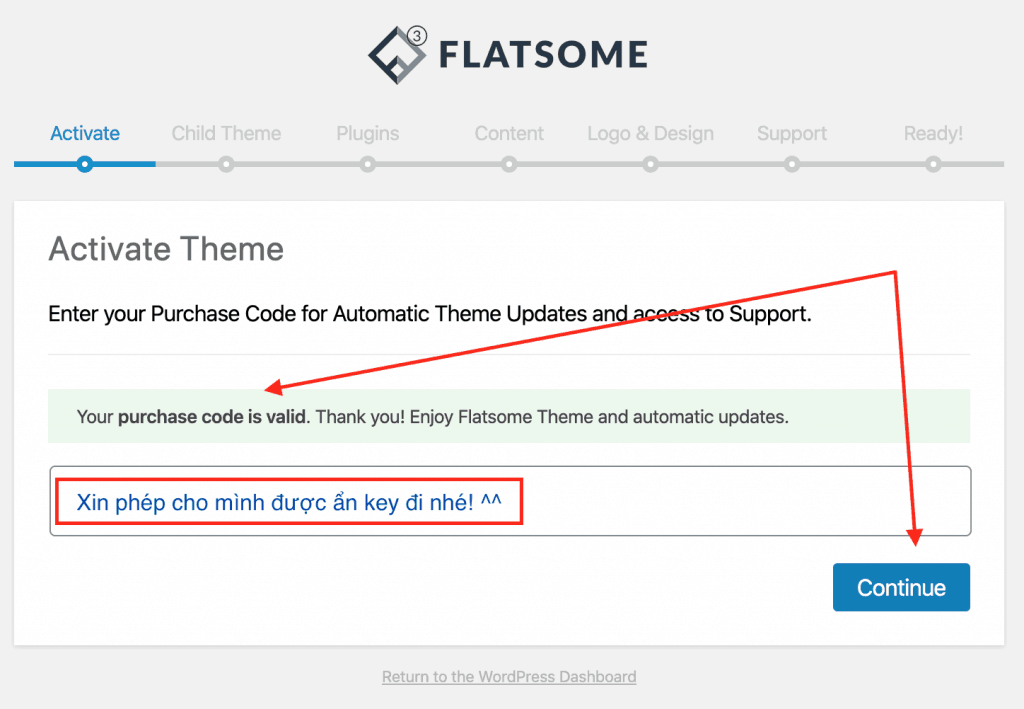
Nếu key hợp lệ, bạn sẽ nhận được thông báo thành công.
Your purchase code is valid. Thank you! Enjoy Flatsome Theme and automatic updates. (Mã mua hàng của bạn là hợp lệ. Cảm ơn bạn! Thưởng thức chủ đề căn hộ và cập nhật tự động.)

LƯU Ý: nếu bạn không kích hoạt bản quyền theme flatsome, thì bạn vẫn có thể sử dụng theme bình thường, không bị giới hạn tính năng gì cả. Việc kích hoạt theme flatsome là để bạn có thể tự động cập nhật theme flatsome lên phiên bản mới nhất. Thay vì phải update theme flatsome thủ công, tải file .zip lên hosting, giải nén, up đề file (overwrite) rất rắc rối và mất thời gian phải không nào.
Tiếp theo nào, bạn bấm Continue để tiếp tục cấu hình theme flatsome nhé!
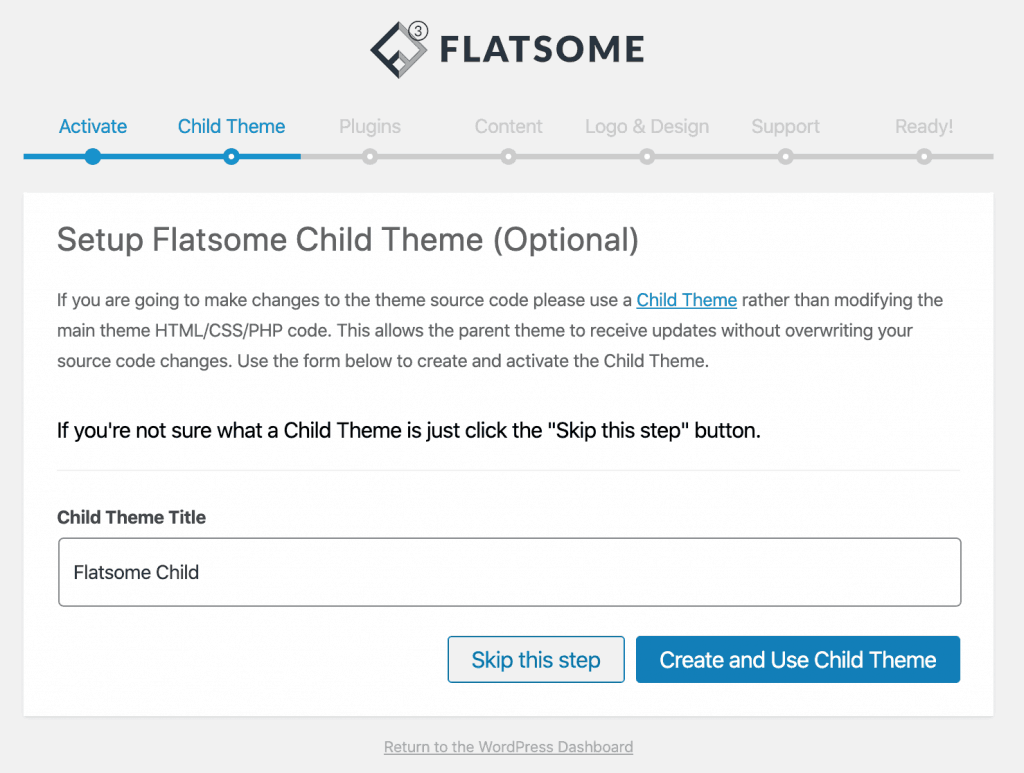
Bước này, bạn cần chú ý tới ô Child Theme Title, nhập tên phù hợp với dự án hay tên miền bạn đang phát triển. Có thể nhập tiếng việt có dấu.

Mình sẽ nhập WPFast, ahihi

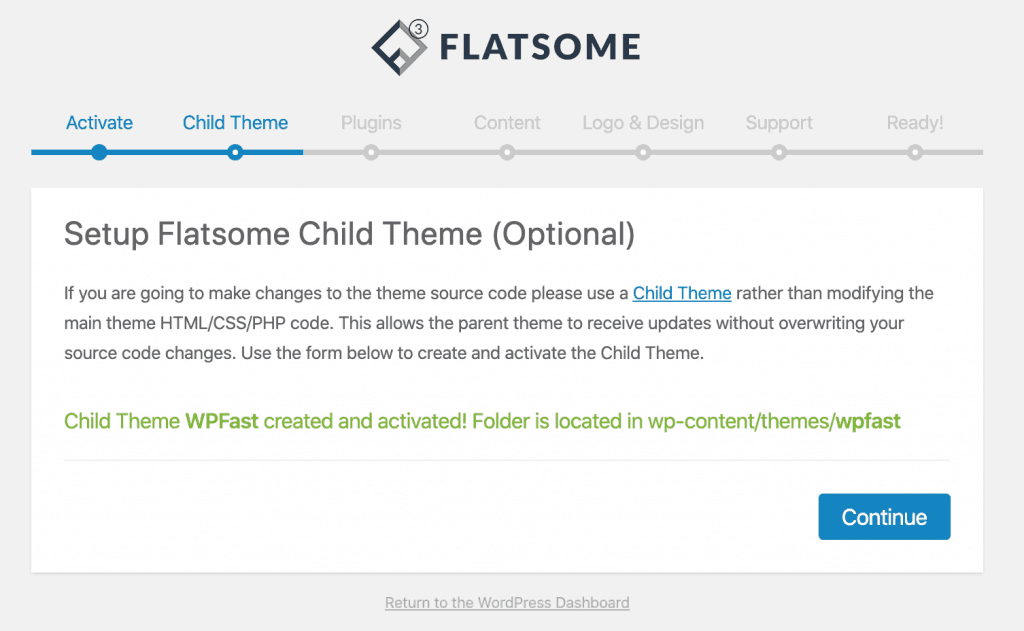
Nhập xong tên theme, bạn bấm “Create and Use Child Theme” để hệ thống tự khởi tạo child theme (theme con) cho bạn. Hoàn tất, bạn sẽ nhận được thông báo như ảnh.

Bấm Continue để tiếp tục hoàn tất quá trình khởi tạo theme flatsome.
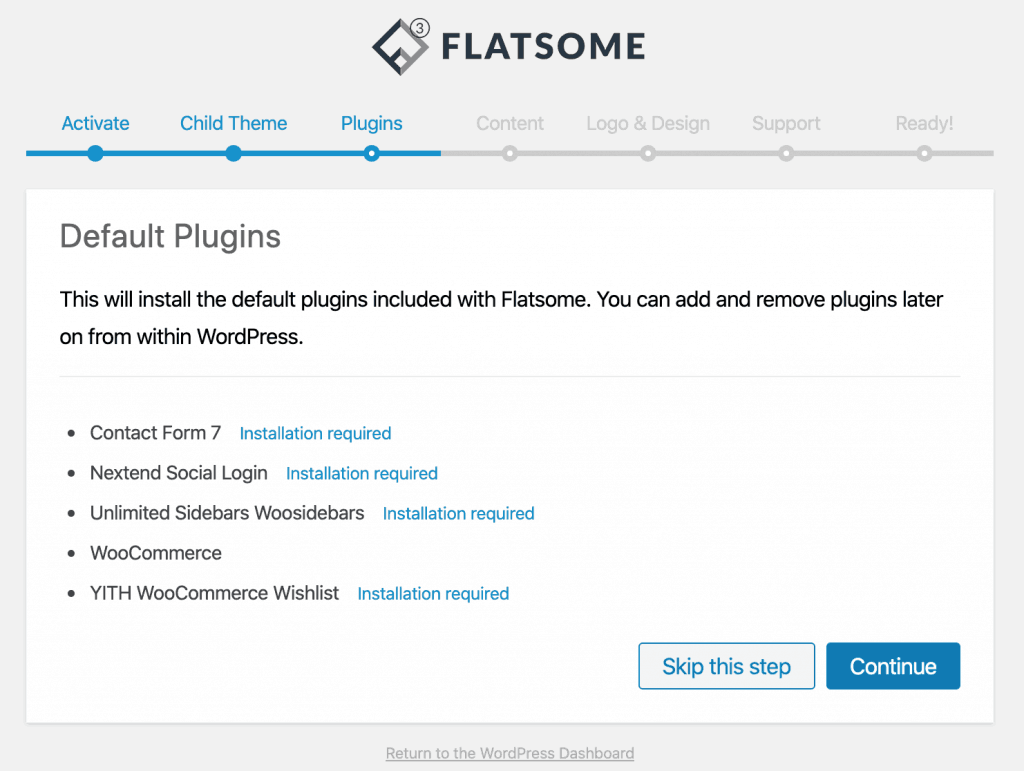
Ở bước Plugins này, Flatsome hỏi bạn có muốn cài các plugins bên dưới hay không. Bạn đừng vội cài plugins ngay, vì việc cài các plugins ở bước này, rất hay xảy ra lỗi, lúc đó bạn phải cài lại wordpress và flatsome từ đầu.
Bạn hãy bấm Skip this step để bỏ qua.

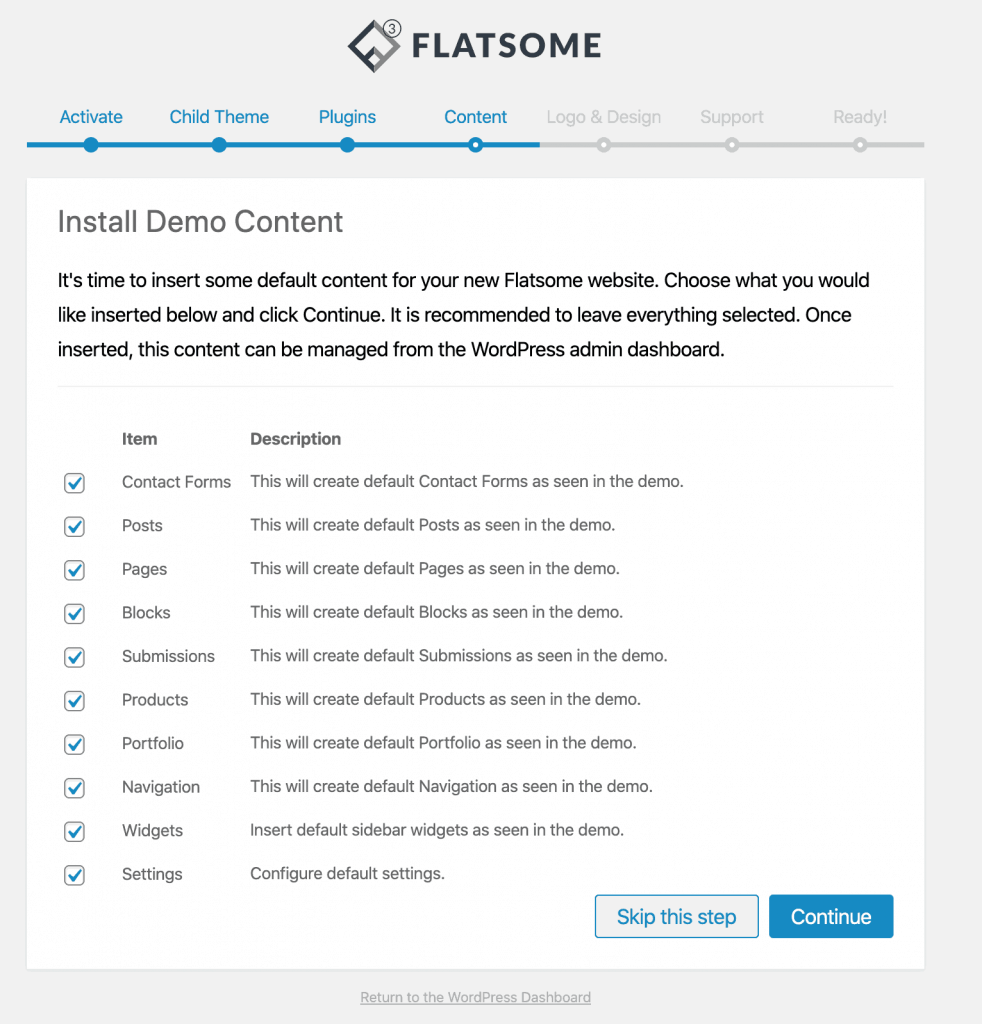
Bước này, Flatsome hỏi bạn có muốn thêm dữ liệu mẫu cho bài viết, trang, sản phẩm, menu hay không. Chúng ta không cần dữ liệu mẫu làm chi, lại mất công phải xóa mất thời gian. Bạn bấm Skip this step để bỏ qua bước này nhé!

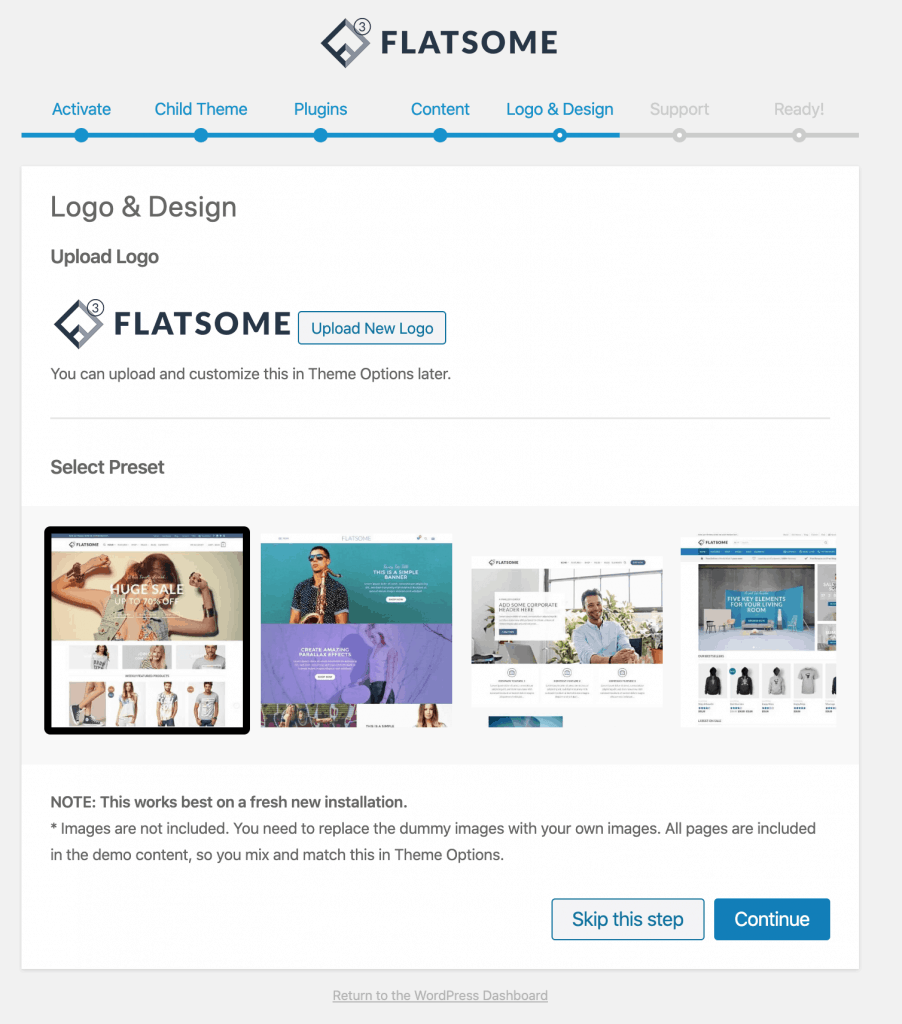
Bước Logo & Design này, nếu bạn đã có sẵn file LOGO thì hãy up lên bằng cách bấm vào Upload New Logo nhé! Nếu bạn chưa có file logo thì bỏ qua. Các bạn cũng bấm chọn Skip this step nhé!

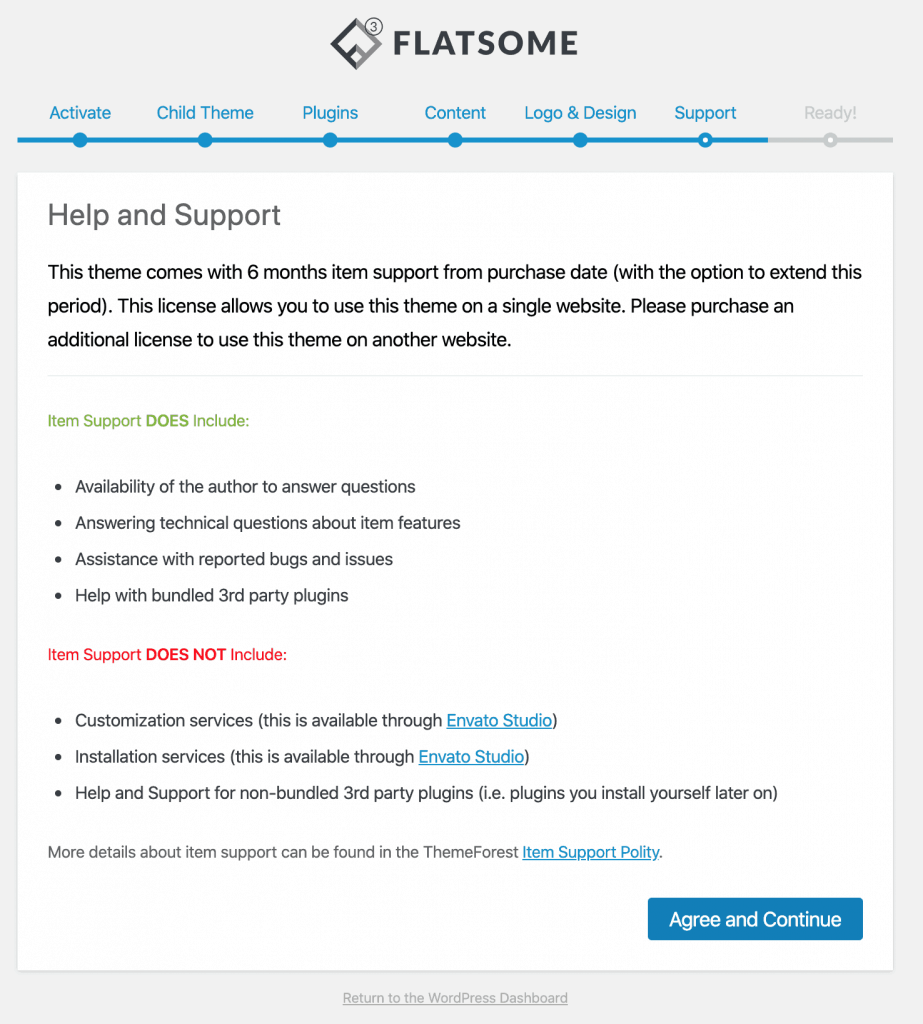
Trang này nhằm thông báo tới bạn rằng, 1 key bản quyền bạn chỉ có thể sử dụng cho 1 website mà thôi, vui lòng không sử dụng nó cho nhiều website khác, bla bla bla … và nhiều cái khác, các bạn chịu khó dịch tiếp nhé! ^^ .
Tiếp theo, bấm Agree and Continue để tiếp tục

Bước 5: Hoàn tất quá trình cài đặt theme flatsome
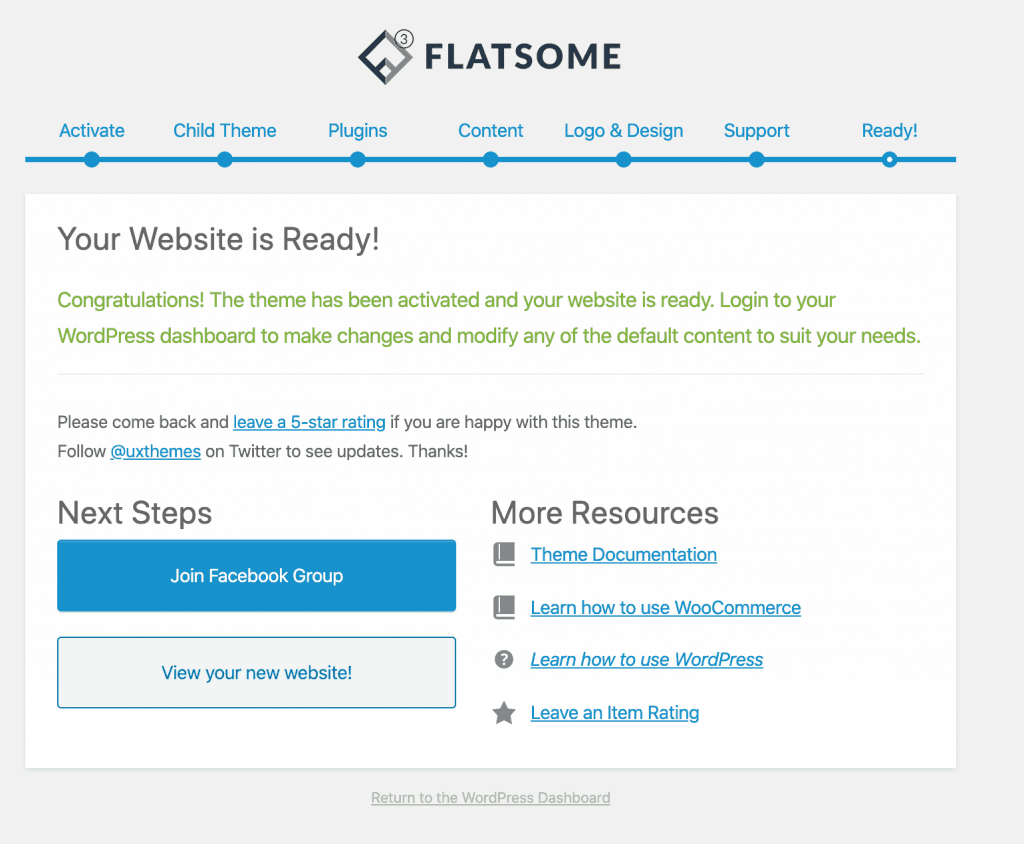
WOW, đây là màn hình thông báo cuối cùng, xác nhận rằng, bạn đã cài đặt và kích hoạt thành công theme Flatsome rồi đó. Nếu bạn không làm được tới bước này, hay gặp rắc rối vì vấn đề nào đó, xin hãy để lại comment bên dưới hoặc ib cho mình qua zalo, fanpage của wpfast để được hỗ trợ tận tình nhé!.

Video hướng dẫn cài theme flatsome
Tổng kết
Bài hướng dẫn cách cài đặt theme flatsome này, mình đã cố gắng làm rất chi tiết, chụp ảnh và lý giải từng bước 1 rất cụ thể. Với hy vọng các bạn không chuyên về lập trình, nhưng có đam mê muốn vọc vạch, tiềm hiểu, làm quen với wordpress, flatsome có thể hiểu được 1 cách cặn kẽ hơn.
Nếu bạn là một Coder, hay đã có rất nhiều kiến thức cảm thấy bài viết này quá dài dòng, nhàm chán, xin hãy nhẹ nhàng, tình cảm bỏ qua cho mình nhé!.
Một lần nữa, xin cảm ơn các bạn đã theo dõi bài viết này, và hãy luôn ủng hộ mình bằng cách chia sẻ bài viết cho bạn bè, và mọi người nhé! Giúp mình có thêm động lực để viết thêm nhiều bài chia sẻ kinh nghiệm, thủ thuật hữu ích khác về wordpress.
Nếu bạn cần ý tưởng để trang trí website của mình sao cho đẹp, bắt mắt, phù hợp với lĩnh vực ngành nghề, hãy thử ghé thăm qua chợ theme wordpress của wpfast nhé!
Xin cảm ơn.







em muốn xin key bản quyền flatsome với ạ…gmail: hienle0916206921@gmail.com
em muốn xin key flatsome với ạ…gmail: hienle0916206921@gmail.com
Hay lắm á, làm theo đc liền à :)))
hay lắm nha
Bài viết rất chi tiết , thanks a zai nhiều