Chèn google map vào wordpress
WPFast xin hướng dẫn các bạn cách chèn Google Map vào wordpress.
Có 2 cách chèn bản đồ Google Maps vào website wordpress, và tùy vào từng trường hợp mà các bạn chọn cách chèn gg map phù hợp nhé!
Cách 1: Sử dụng Google Map Element
Giải thích
Cách này chỉ áp dụng cho website wordpress đang sử dụng theme flatsome. Nếu bạn mua theme wordpress tại WPFast thì có thể hoàn toàn an tâm đọc tiếp hướng dẫn nhé!
Trường hợp nào thì nên áp dụng cách 1 để chèn google map vào wordpress:
- Bạn chưa có map riêng (là địa chỉ đang tồn tại trên google map cùng với các thông tin liên hệ của bạn như: số điện thoại, email, địa chỉ cửa hàng, văn phòng kinh doanh,…). Nếu chưa có map riêng, bạn có thể vào Google My Business để đăng ký địa điểm (đưa doanh nghiệp, cửa hàng kinh doanh của mình lên Google Maps).

Cách làm:
Bước 1: Xác định trang muốn chèn google map
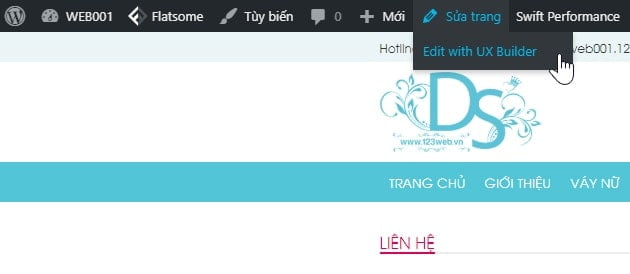
Ví dụ mình sẽ chèn google map vào trang liên hệ nhé! Tại trang liên hệ, hãy sửa trang với UX Builder

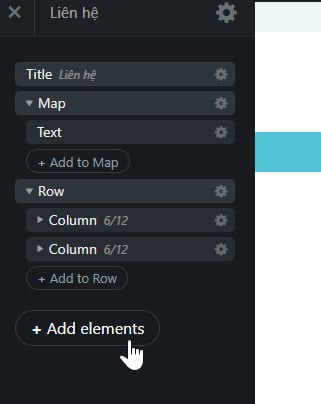
Bước 2: Bên trái màn hình click chọn “Add elements“

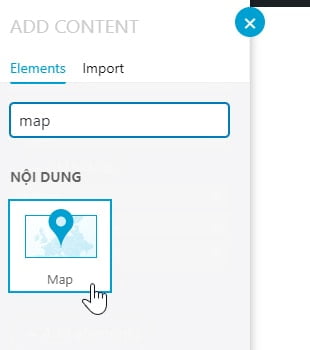
Bước 3: Tìm element tên Map, và click chọn nó

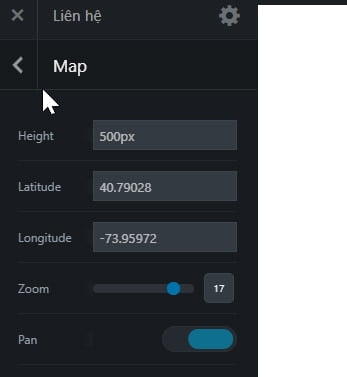
Bước 4: Nhập tọa độ google map
Bạn cần nhập tọa độ (kinh độ và vĩ độ) tương ứng với 2 ô : Latitude và Longitude, sau đó bấm lưu để hoàn tất và thoát khỏi UX Builder, quay lại trang liên hệ để xem thành quả nhé!

Hướng dẫn lấy tọa độ bản đồ google map. Nếu bạn biết cách lấy tọa độ gg map rồi thì bỏ qua nhé!
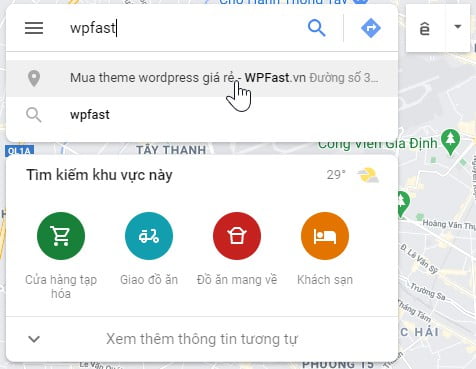
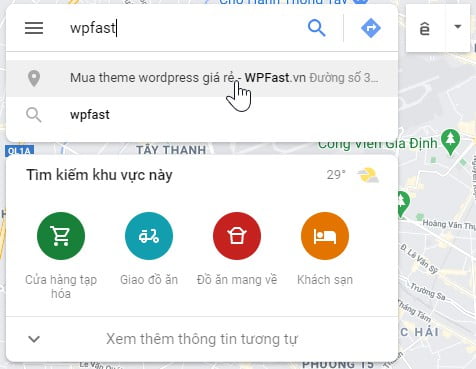
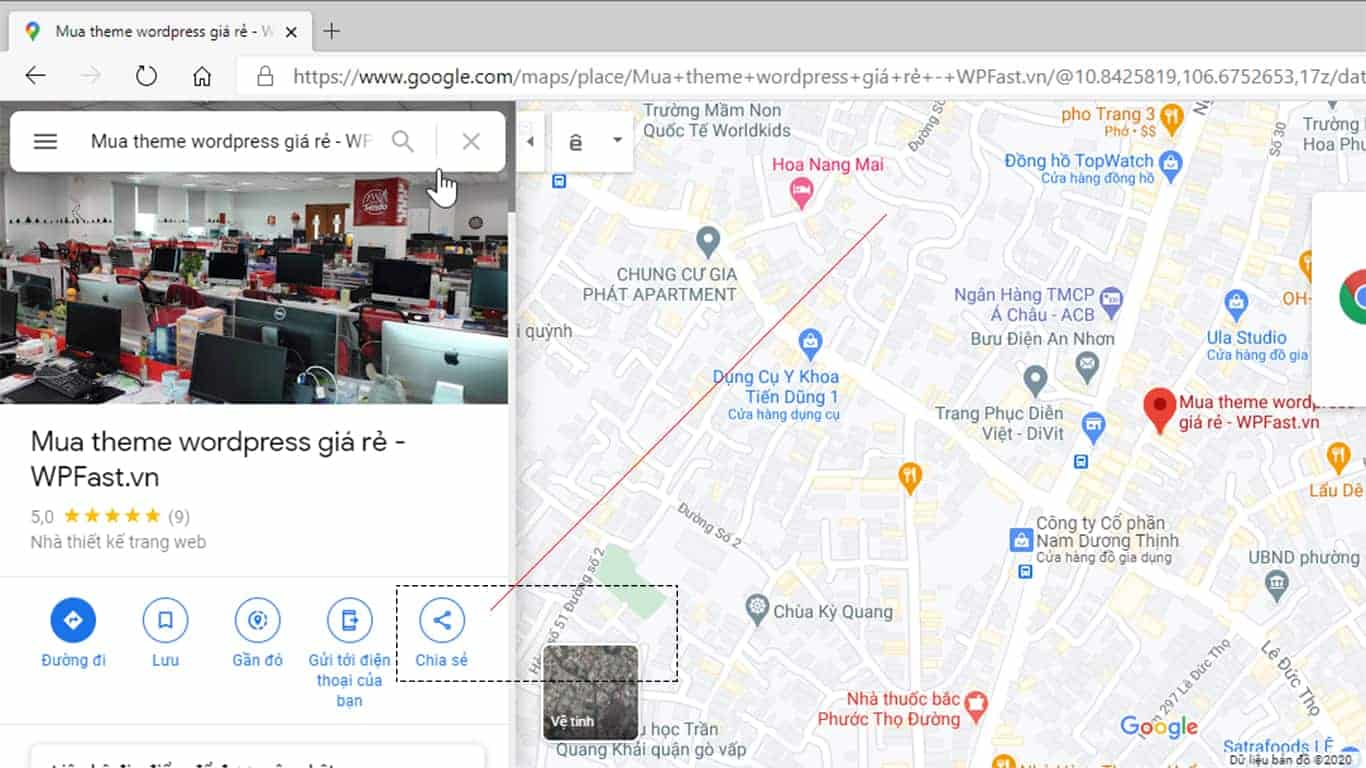
Bạn vào Google Maps và tìm một địa điểm kinh doanh cần lấy tọa độ (nếu bạn chưa có địa điểm, có thể search địa điểm của đối thủ nhé!, và đừng lo, chúng ta chỉ lấy tọa độ mà thôi, không lấy thông tin liên hệ của họ đâu.
Search tìm maps

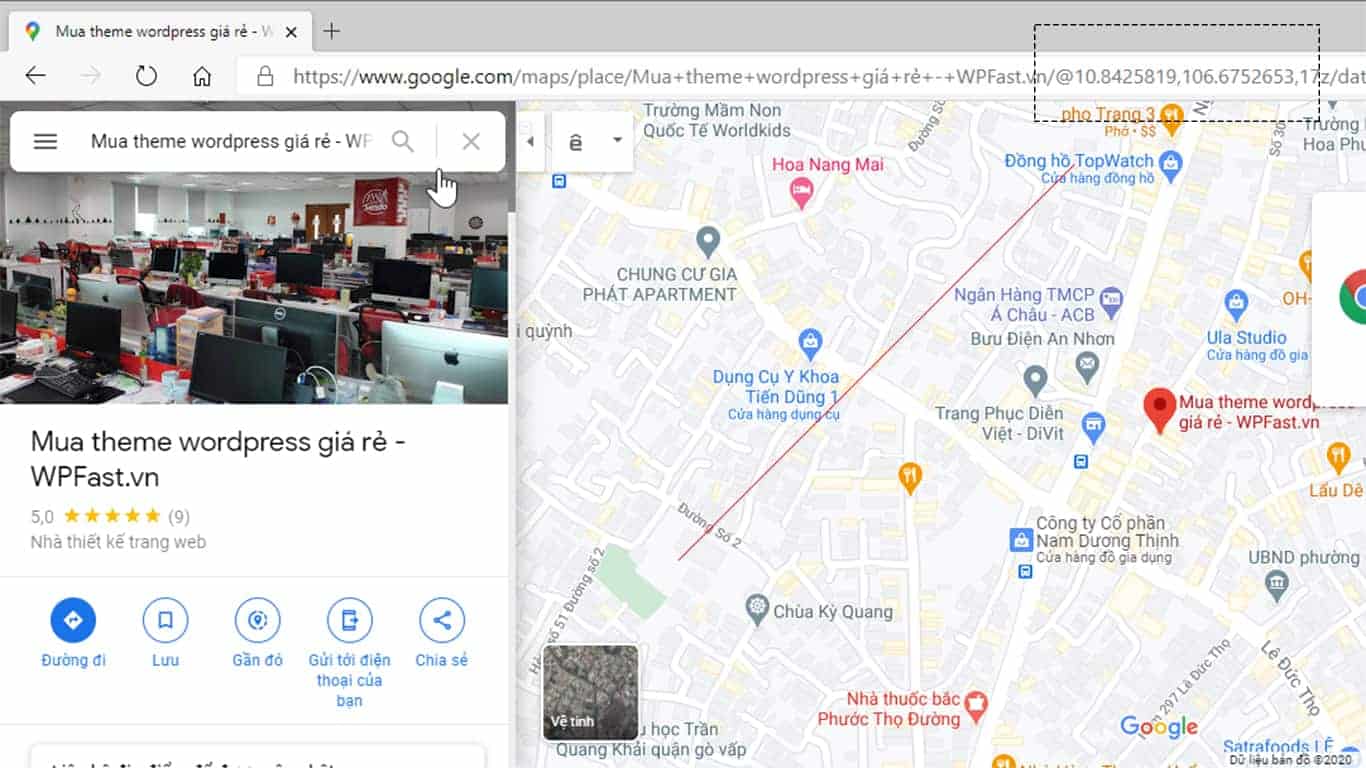
Bên trái là thông tin maps
Tọa độ sẽ nằm trên thanh địa chỉ website (URL Address). Bạn copy và past vào 2 ô kinh độ, vĩ độ trong Google Map Element nhé!
- Latitude : 10.8425819
- Longitude : 106.6752653
Chỉ đơn giản vậy thôi, là đã lấy được tọa độ gg map rồi.

Cách 2: Sử dụng Google Maps iframe
Giải thích:
Google Maps iframe là 1 đoạn mã HTML
Bạn có thể chèn bất kỳ bản đồ (địa chỉ kinh doanh) nào vào website wordpress của bạn, nhưng chỉ nên chèn bản đồ của bạn thôi nhé! không ai lại đi chèn bản đồ của người khác với các thông tin liên hệ không phải của mình phải không nào.
Nếu bạn chưa có bản đồ gg map của riêng mình, thì hãy làm theo Cách 1: Sử dụng Google Map Element nhé!
Cách làm:
Bước 1: Vào Google Map tìm địa điểm

Bước 2: Bấm nút “Chia sẻ” để lấy Google Maps iframe

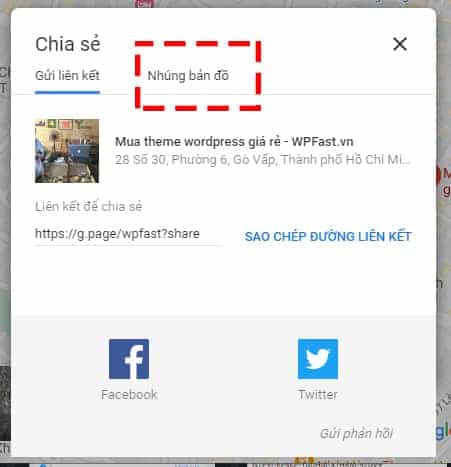
Bước 3: Cửa sổ popup hiện lên, bấm vào tab nhúng bản đồ

Bước 4: Click chọn “Sao chép HTML”
Bạn đã có mã html (Google Maps iframe) rồi, hãy past đoạn mã này vào vị trí bạn muốn hiển thị google map, và bấm lưu lại để hoàn tất quá trình.
Tổng kết
Bài viết hướng dẫn chi tiết Cách chèn google map vào wordpress, hy vọng các bạn có thể lựa chọn được cách làm phù hợp với mình. Nếu bạn có nhu cầu tạo map và xác minh chủ sở hữu thì hãy inbox mình để có giá ưu đãi nhé! Xin cảm ơn.


Bài viết liên quan